
很感謝趙大威(David)願意和我們分享他在AniChat #4中的投影片與精彩內容,其中有許多精彩的未公開手稿與幕後花絮,到底要如何才能做出像"黑熊阿墨"這樣有溫度與手感的動畫作品,趕快讓我們一起來一探究竟吧!

再看一次作品,認真回顧每個細節吧!David的兩部原創作品:《菊花小箱》、《黑熊阿墨》都能拿到Vimeo Staff Pick的殊榮,在台灣可以說是絕無僅有啊!!
{vimeo}95251007{/vimeo}
作品規格 Format

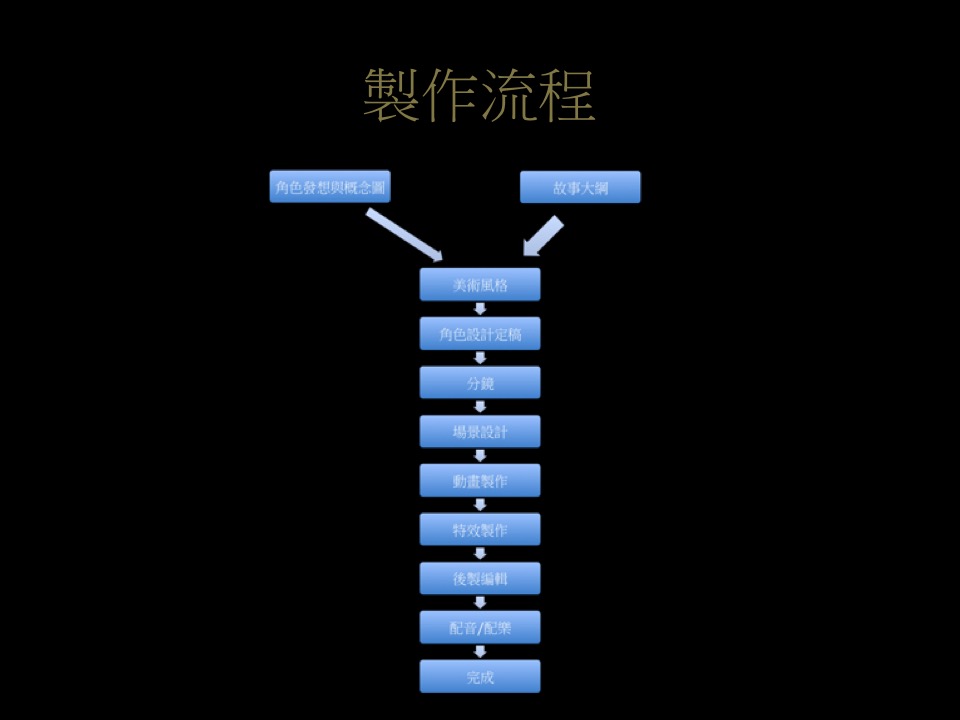
製作流程 Pipeline
其實並沒有這麼的線性,有時候會同時進行,流程只是參考,重點是要確認每一步都紮穩。

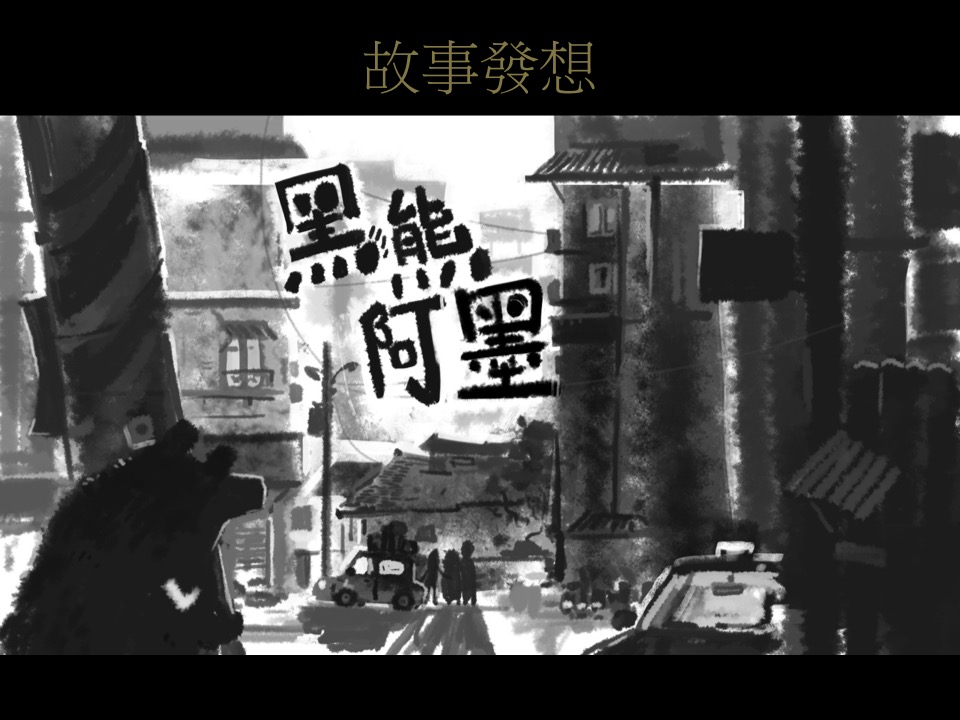
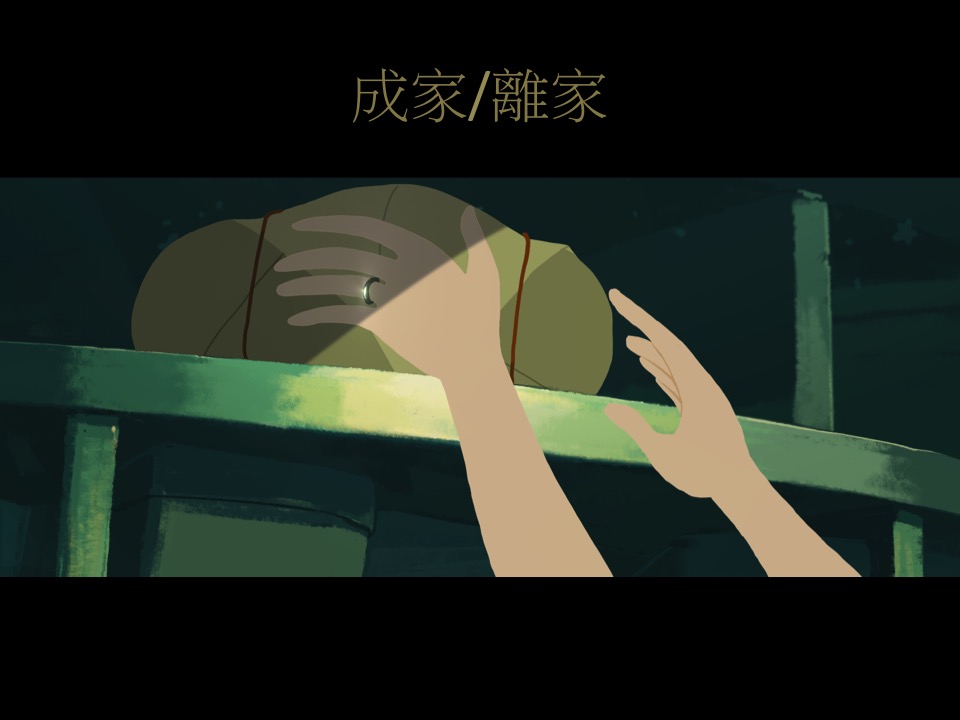
故事發想 Story
往往都是從生活中的一些心得或小事件開始,接著就會開始想一些故事,邊發想邊紀錄下一些草圖或是延伸想法。

故事來自David的太太(采君)的真實經驗。

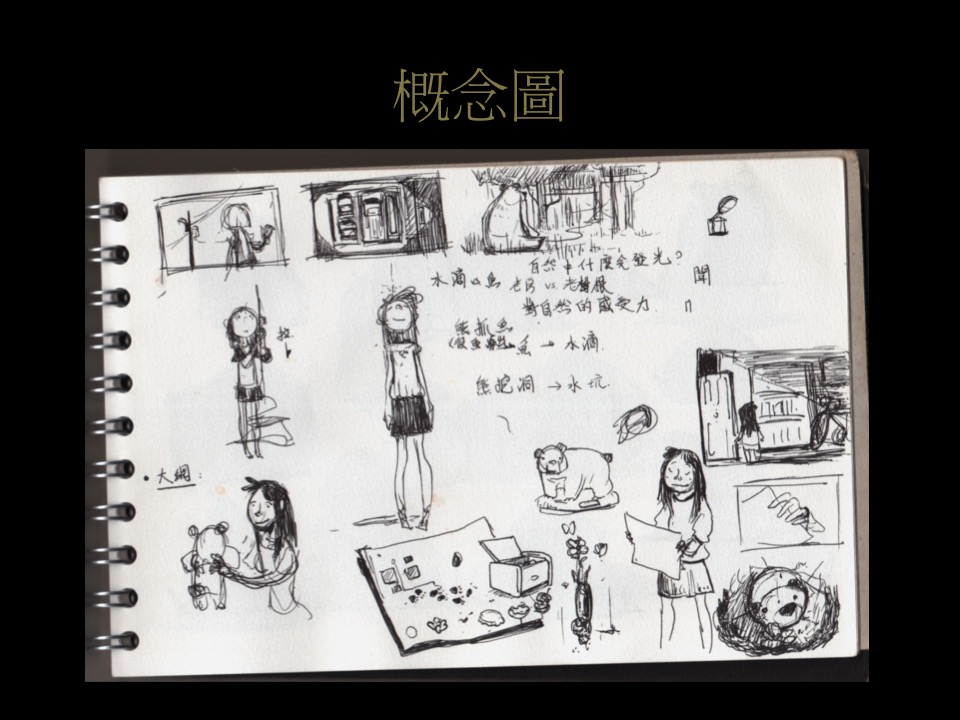
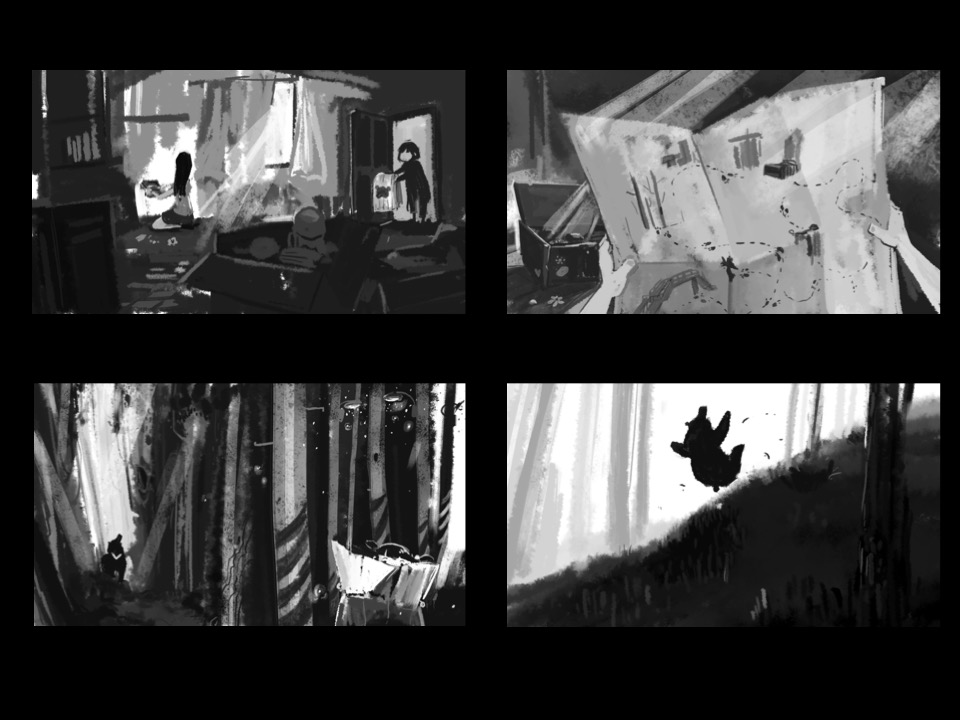
概念美術 Concept Art
故事有初步方向後,就會開始畫一些關於這個故事的畫面、插畫,可以很天馬行空,也可以很細節,主要還是在幫助故事長大,更具體化,這時候產生的有些畫面甚至可以保留到作品最後,像是黑熊跌下山坡的那一幕,就是黑熊阿墨從頭到尾都沒有被拿掉的一段。


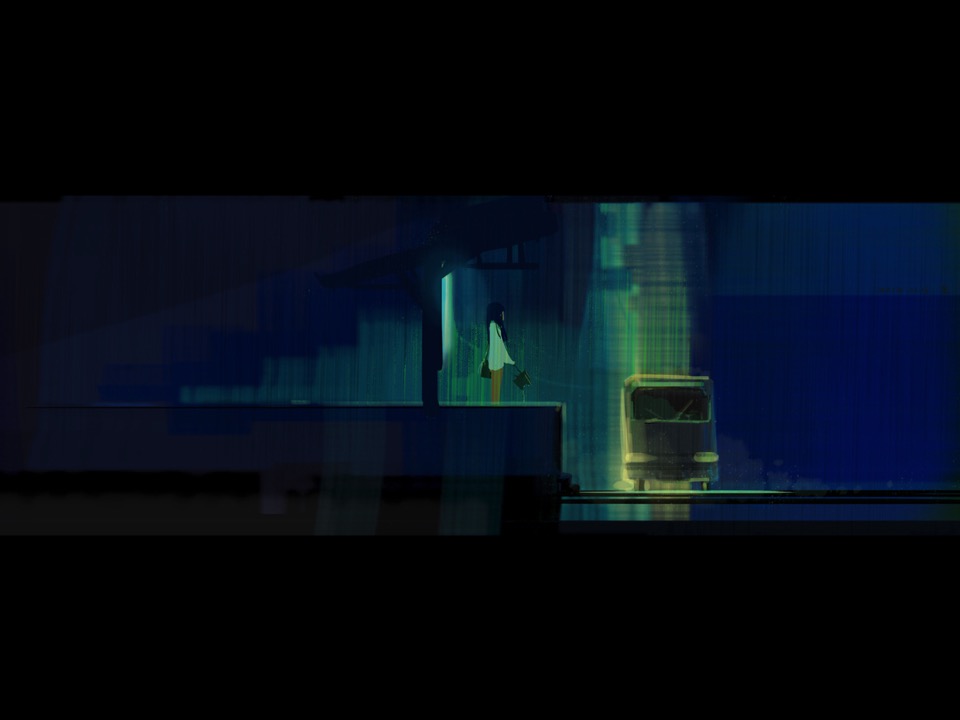
氛圍 Moment
故事更確定後,就可以開始畫更精緻的氣氛概念圖,可以挑選腳本裡的關鍵畫面,主要是能更進一步研究故事想呈現的情緒、氛圍與顏色設計。


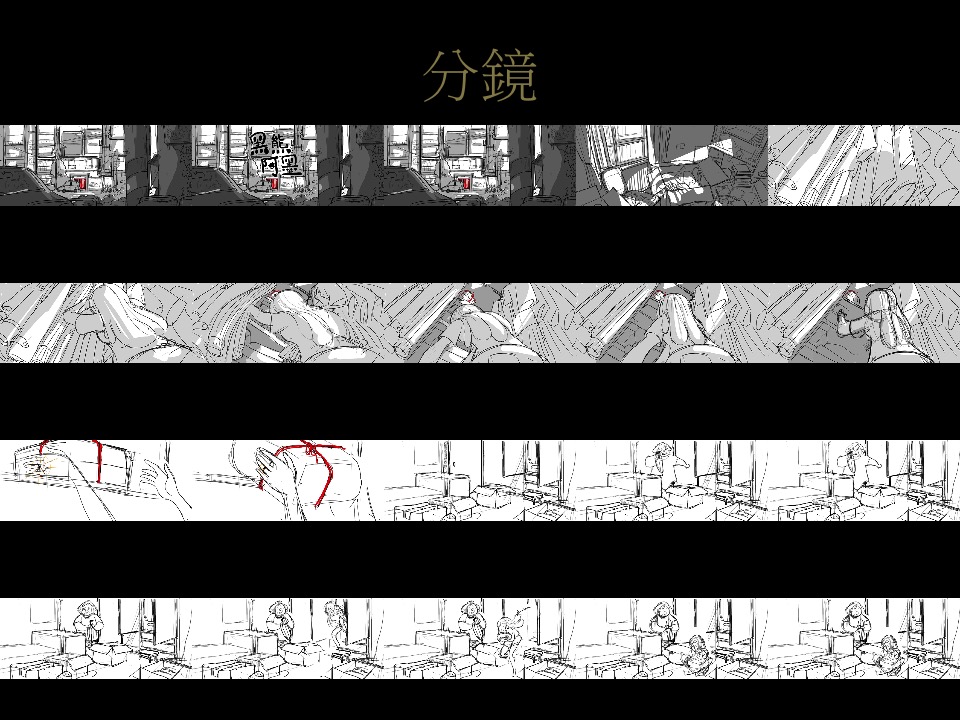
分鏡腳本 Storyboard

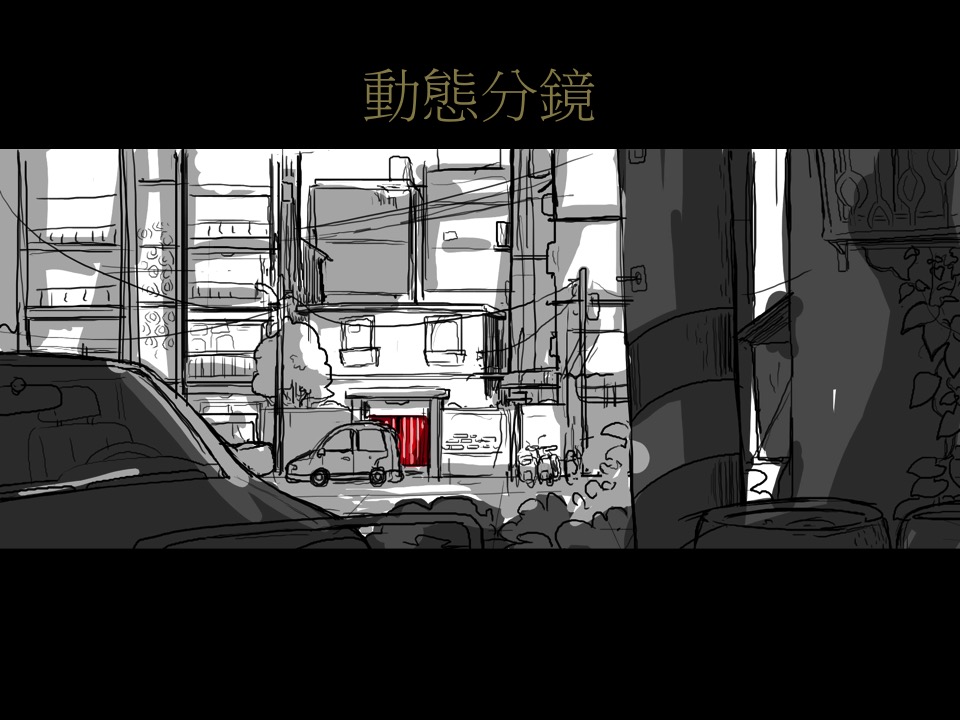
動態分鏡 Motionboard

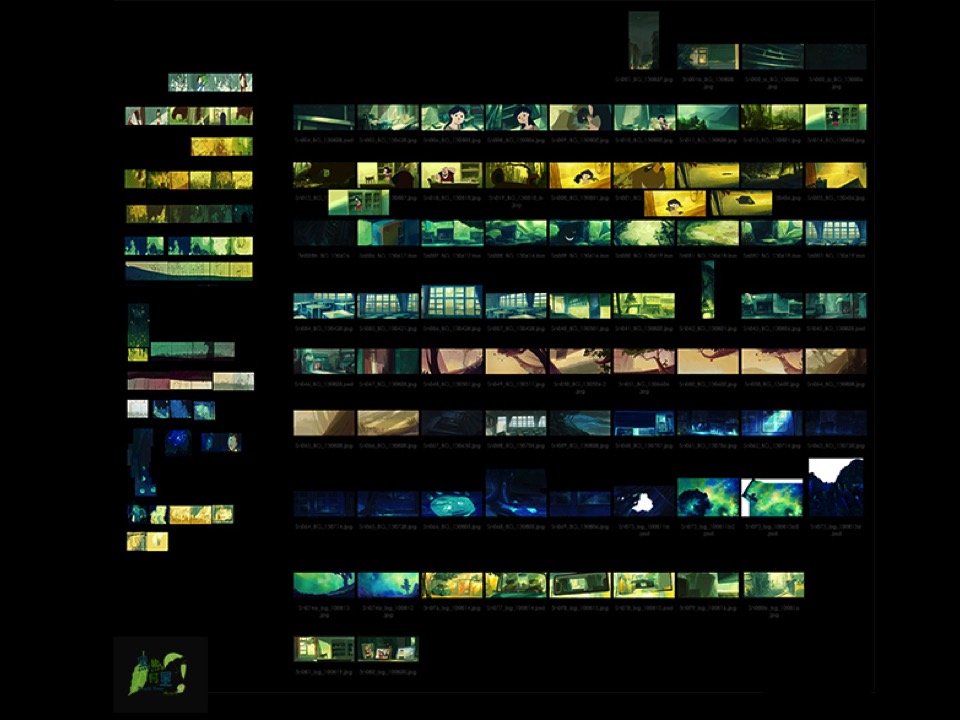
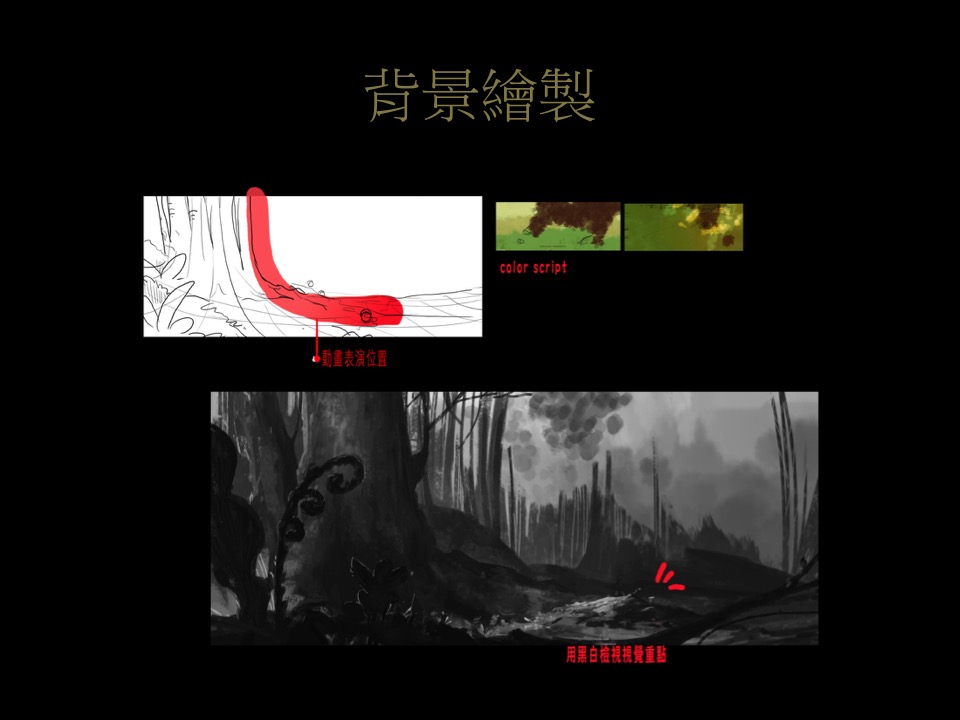
彩色腳本 Color Script
將腳本部分上色,研究整部作品的顏色變化,並同時也可以確認故事氣氛的轉變是否符合原本設定。

角色設計 Character Design
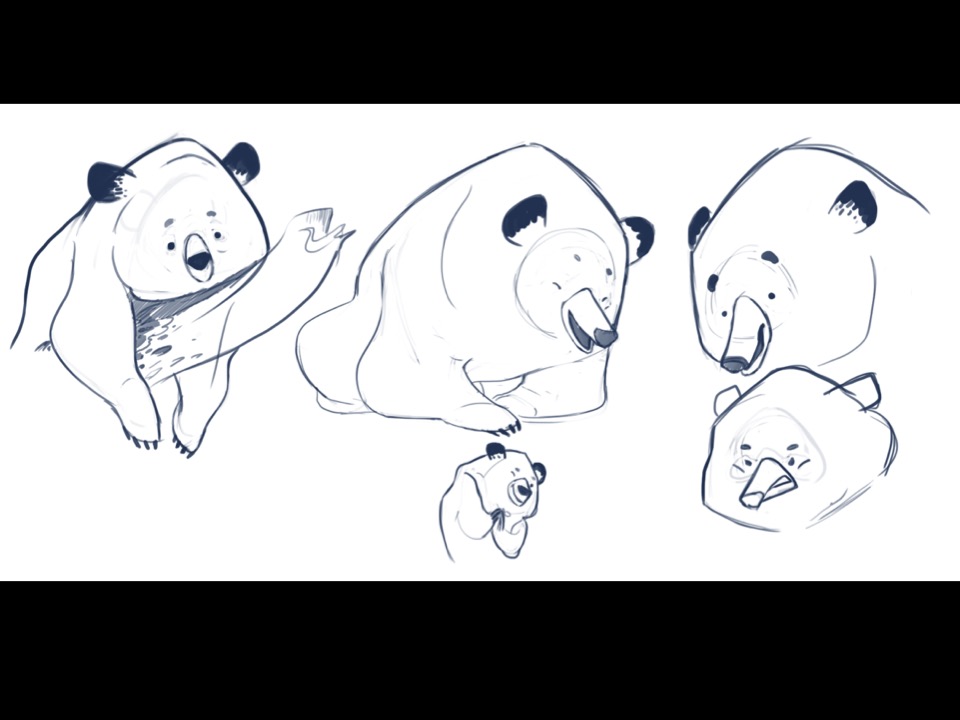
角色設計:黑熊

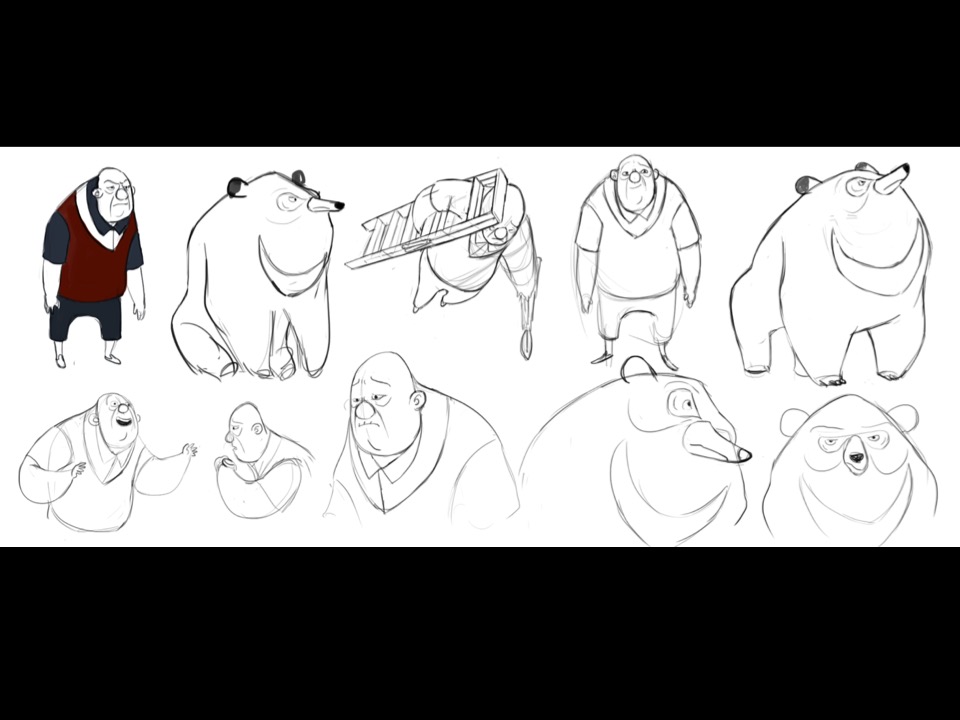
角色設計:爺爺

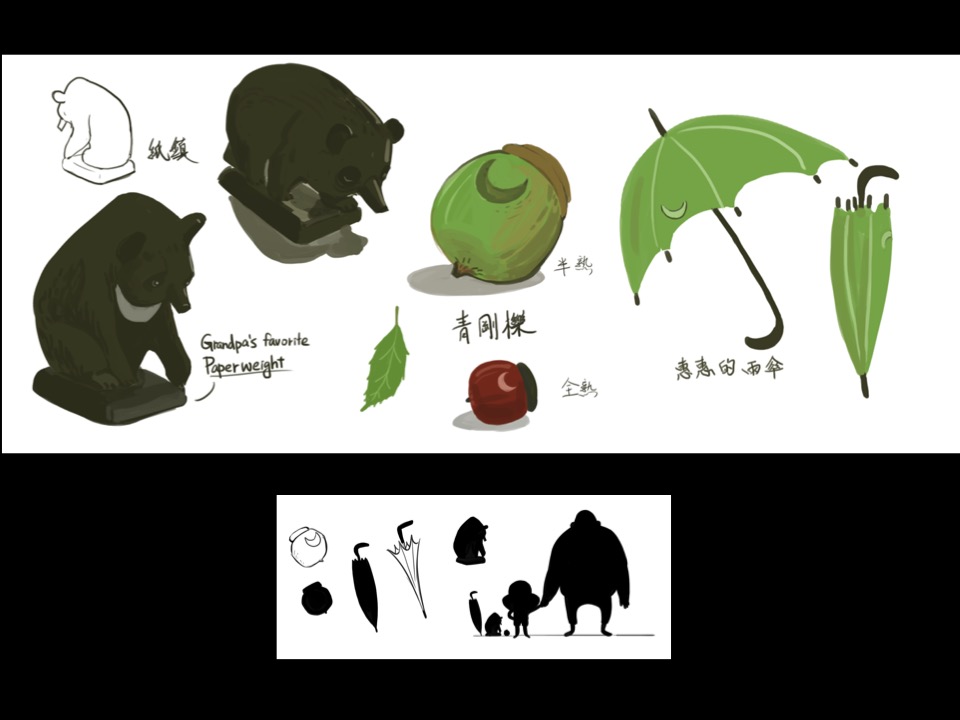
過程中有人問到,為什麼是"紙鎮"?因為這並不是個所有人都熟悉的物品。David回答:他當初設定的物件希望是一個小孩子會感興趣的「玩具」,但大人卻不讓小孩子碰的「正經」物品,最後從個人經驗中汲取出來的就是紙鎮。動畫中細節的設計也都有所本,青剛櫟是台灣黑熊最愛吃的食物,雨傘和青剛櫟上有著相同符號的呼應。用剪影作設計是非常好的一個入手與檢視方法。

角色排排站 Character lineup,角色設計中非常重要的一個步驟,可以確認角色比例、剪影、和識別性,像是影片中有一幕是黑熊要整個抱住少女惠惠,所以個頭設計上就比正常黑熊再大個2倍。

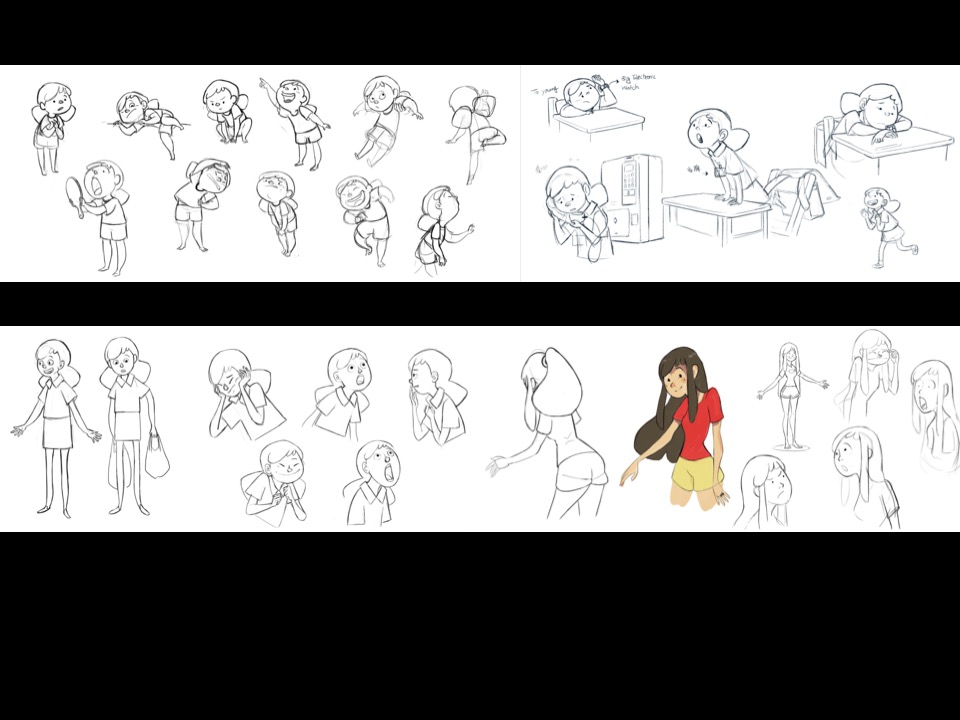
各種角色設定圖,探索角色表演的可能性。

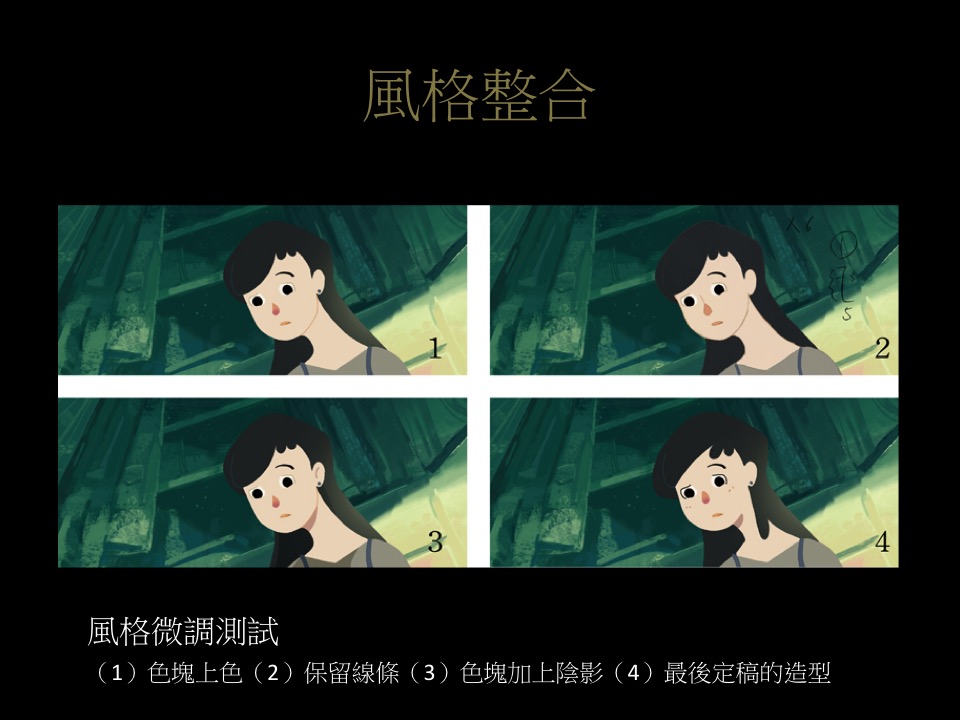
風格整合 Style Balance

關於色塊與線條的取捨一直拿捏不定,David上一部作品《菊花小箱》是採用純色塊的方式,這次本來希望能走線條的風格,但是後來發現線條清稿實在非常耗時,所以折衷之下,前前後後試了四種作法,最後選擇臉部保留線條,身體維持色塊的作法,另外會針對每一個鏡頭作細部調整,像是這個鏡頭為了避免脖子處太平(flat),就在惠惠左耳下方加上了一撮頭髮,讓畫面更有層次。

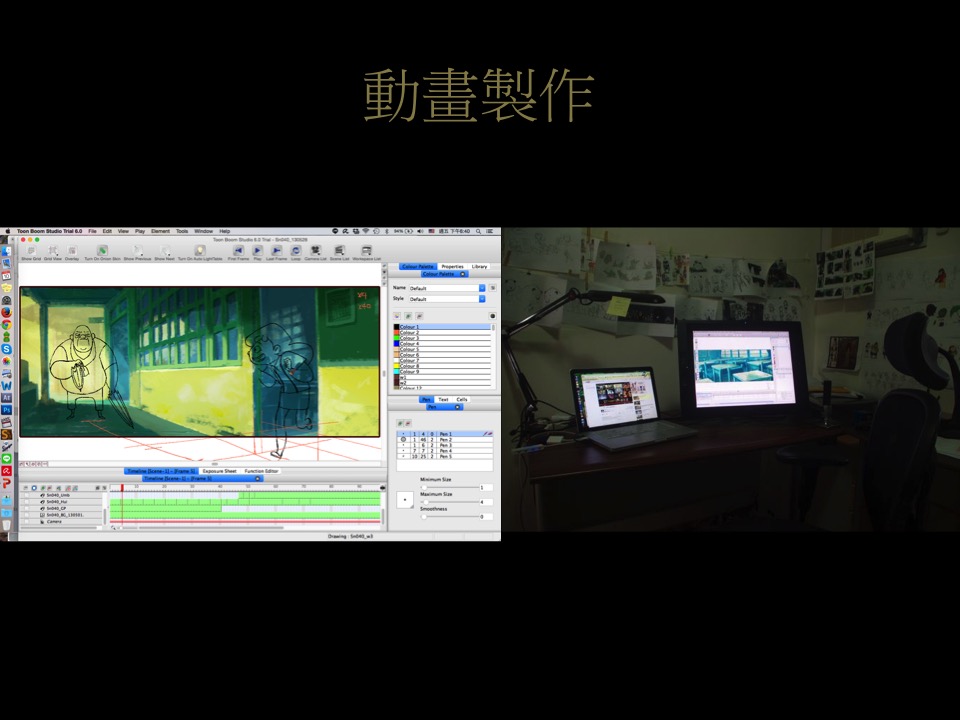
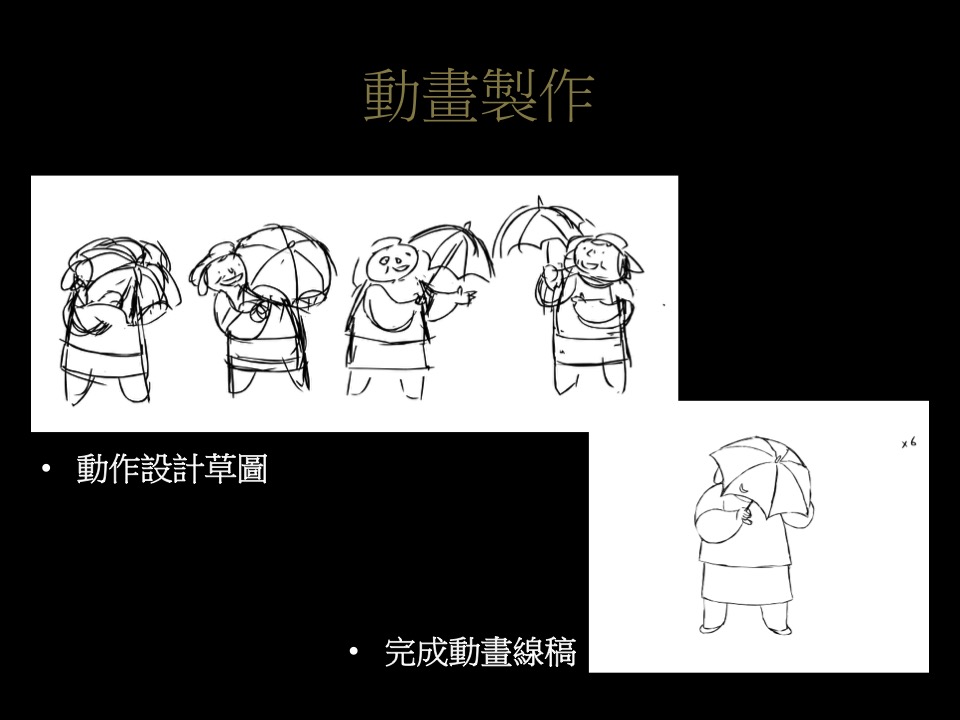
動畫製作 Animation
線稿動態主要是使用Toon Boom這套軟體。

通常會先畫小草圖(Thumbnails)確認節奏和關鍵動作(Key Pose),再開始作動畫。

背景會製 Background Design
背景最重要的目的就是要引導觀眾的視覺焦點(Focus-on),指向表演發生的位置,或是劇情的關鍵所在,通常會預先規畫好再開始畫,並且用各種線條或光源設計來作導引。

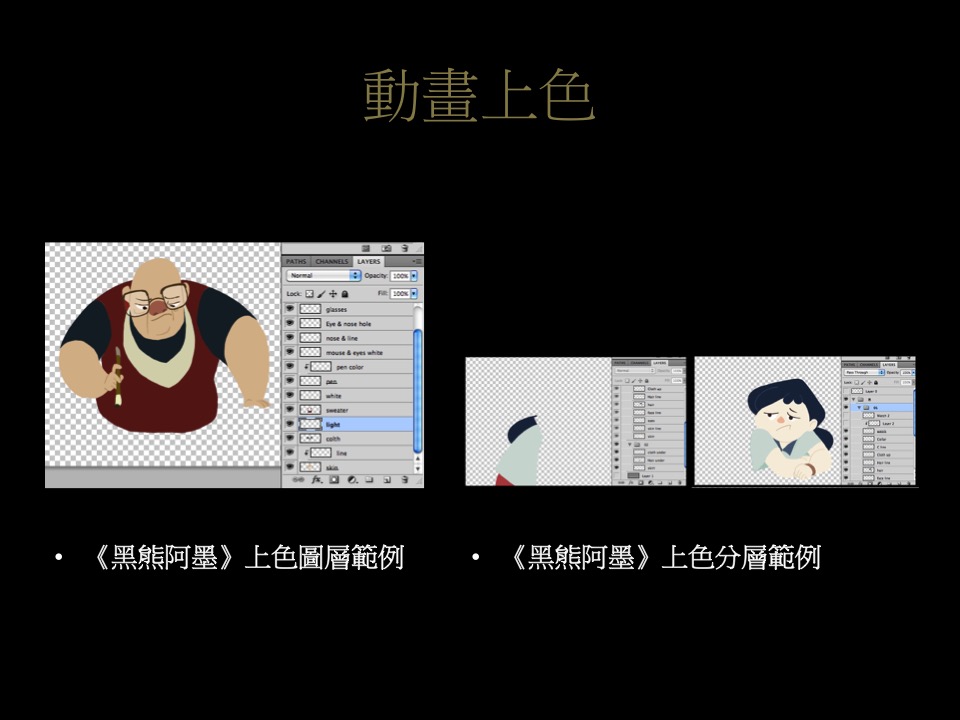
動畫上色 Color Setting
為了方便多人作業以及保留筆刷質感,放棄使用向量型的軟體做上色,而採用大家都有的PhotoShop一張一張來上色,雖然很沒有效率,但是可以確保絕對的品質,David強調這不是最好的工作流程,但是是當時想到最適合的,之後會持續尋找更好的工作方法。

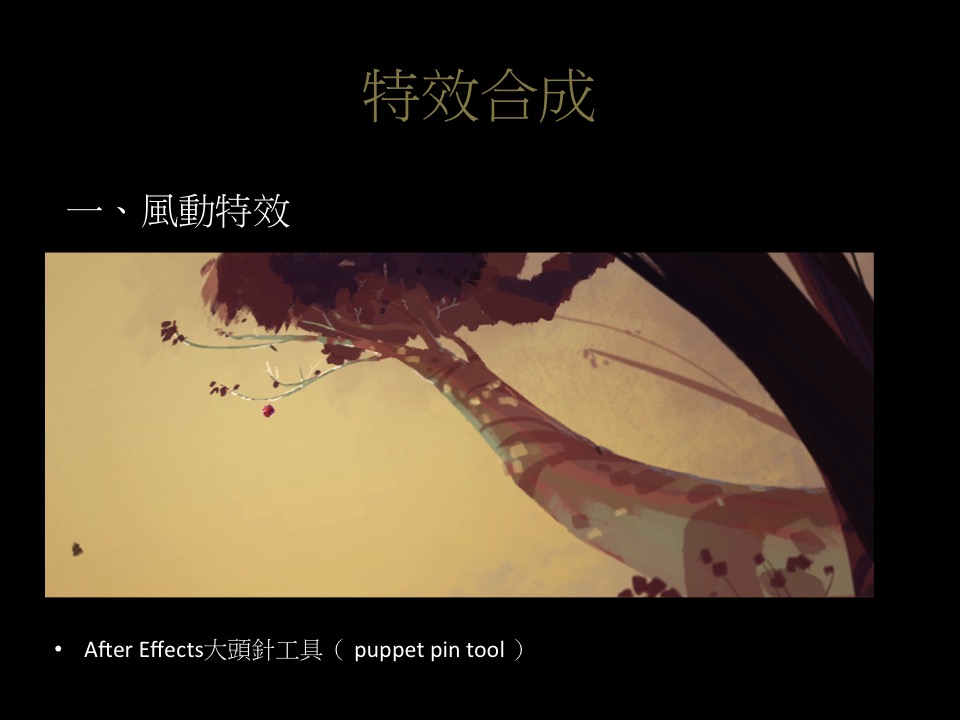
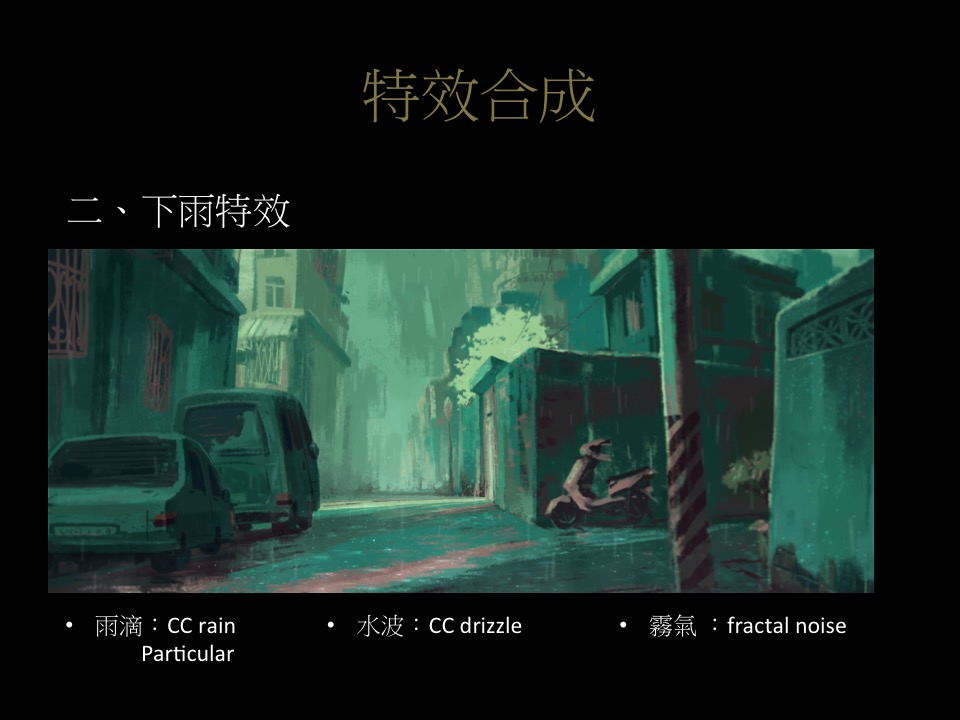
特效 Effect
主要都是使用一些After Effect裡面內建的特效,幫助說故事,不喧賓奪主。


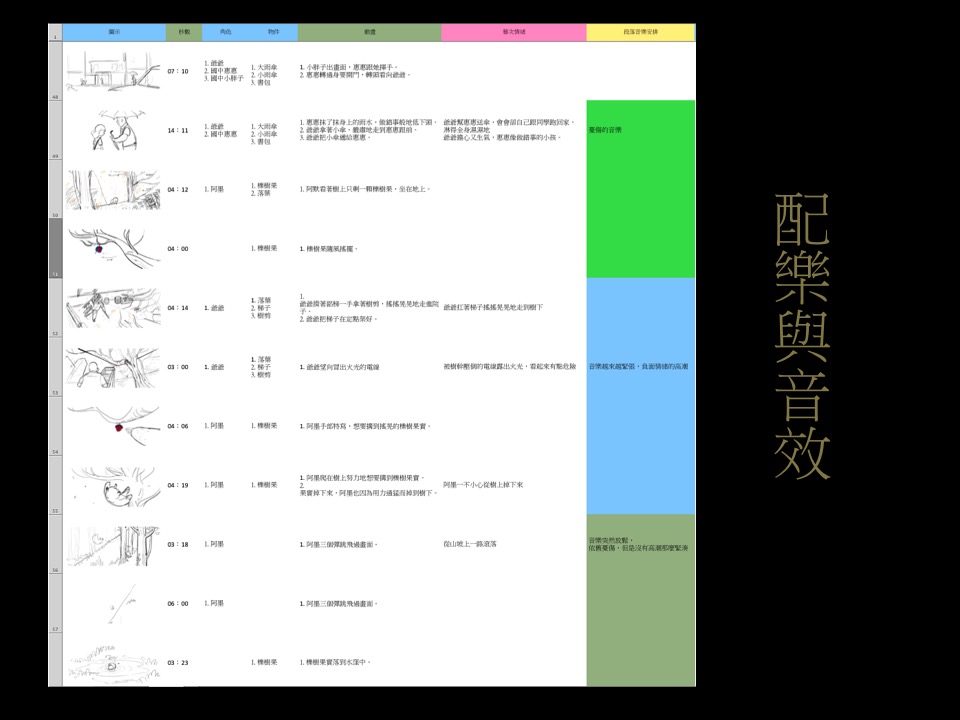
配樂和音效 Music & Sound
在製作分鏡腳本時就會慢慢開始建立一個專屬的對應表格,標出所有的音效需求和配樂情緒,另外也會找一些聲音直接套上去先看看感覺,同時也可以之後作為音效師與作曲家的參考素材。


歡迎有參與活動的大家幫忙補充(請FB私訊),我們會持續更新內容。David最後也很大方的表示,假如大家有什麼關於動畫方面的問題以及留學美國的問題都可以寫信問他,他的email:taweichao@gmail.com